[완전 정리] 구글 애드센스 광고 넣기 (자동 플러그인, 수동으로 넣기, 사이드바)
- 일상
- 2020. 1. 11. 19:00

-구글 애드센스를 달기 위한 처음 조건인 애드 고시에 합격하신 분들의 경우 광고를 어떻게 달아야 할지 막막할 수 있다.
화자의 경우에도 매우 막막했으며, 구글 애드센스 광고를 다는 방법이 여러 방법과 형태가 있음을 알게 되었다.
이번 포스팅은 애드센스를 달게 된 지 1달도 되지 않은 신입 블로그로써 겪었던 어려움과 알아본 내용들을 공유해보고자 한다.
- 우선 자동으로 넣는 방식이 있고, 수동으로 하나하나 위치를 지정해주는 방식이 있다.
화자는 둘 다 혼용하여 광고를 게시하고 있으며, 방법들 중 자신의 블로그에 적합한 방식을 통해 광고를 하나하나 달아보는 재미를 느끼는 걸 추천한다.
# 자동 플러그인으로 광고 넣기

- 글이 많지 않다면 광고를 하나하나 넣어보고 어디에 넣어야 효율적 일지 고민해보는 게 좋다.
그러나 포스팅 글의 맨 윗부분이나 맨 아랫부분에 넣도록 모든 글에 적용시키고 싶거나, 앞으로도 별다른 변화 없이 광고를 맨 윗부분이나 맨 아랫부분에 넣을 경우엔 플러그인을 사용하면 손쉽게 광고를 게시할 수 있다.
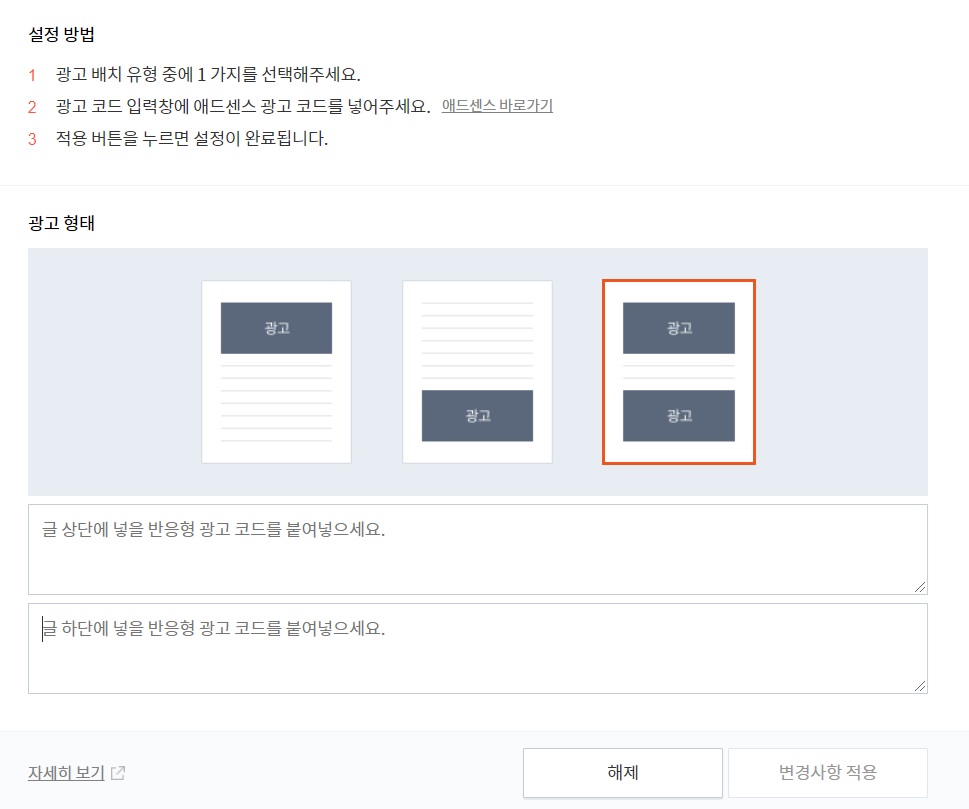
- 블로그 설정에서 해당 플러그인 설정으로 들어가면, 상단 혹은 하단에 넣을 수 있도록 해주는 구글 애드센스 (반응형) 기능이 있다.

이후 광고를 게시하고자 하는 위치를 선택해준 다음 구글 애드센스의 광고 코드를 해당 위치에 넣어주면 된다.
이때 하나의 광고를 여러 위치에 넣기보다는 위치별로 구글 애드센스 광고를 생성하고 해당 위치에 넣어 싱크를 맞추어 두는 걸 추천한다.
차후에 자신의 블로그의 광고 수익이 어느 부분의 광고에서 주로 발생하는지 파악하고 분석하여 자신만의 변화를 주거나 게시 비율을 설정하기 위해 이러한 부분화 작업이 필요하다.

- 화자의 경우에도 상단과 하단 플러그인을 설정해두었고, 따라서 각기 다른 광고를 생성하여 사용하고 있다.
0001 위치, 0002 위치로 생성해둔 광고의 경우엔 수동으로 넣는 방식을 위해서 생성해둔 광고이다.
그럼 수동으로 광고를 넣는 방법에 대해서도 살펴보도록 하자
#수동으로 광고 넣기

- 우선 수동 광고를 넣을 때도 마찬가지로 넣을 위치에 따라 각기 다른 광고를 생성하는 걸 추천한다.
또한 반드시 이전에 자동 플러그인으로 넣었던 광고는 수동 광고 게시로 넣지 않도록 한다.

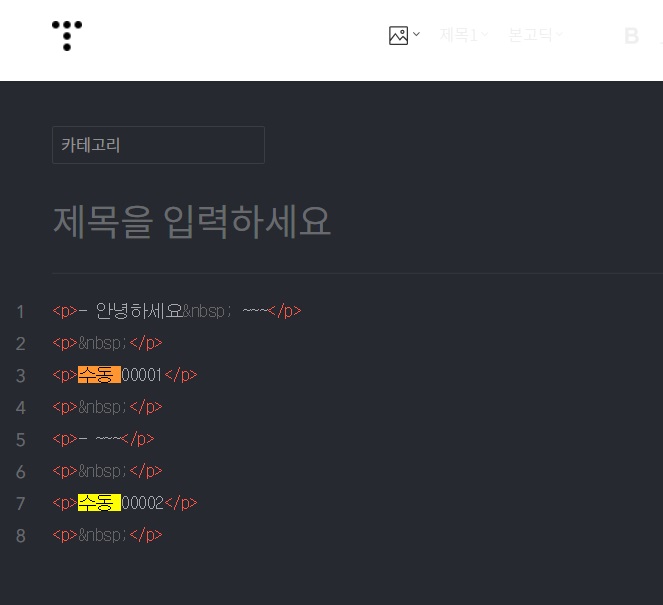
- 우선 생성해둔 수동용 광고를 넣기 위해서는 글을 써놓은 포스팅에서 넣을 위치를 (수동 0001), (수동 0002)등으로 표시를 해둔다.
이후 오른쪽 위쪽의 기본 모드를 눌러 HTML 보기 모드로 바꿔주도록 하자.

-이후 HTML 보기 상태에서 해당 표시해둔 두 위치를 찾아야 한다.
Ctrl + f를 눌러 찾기로 수동을 검색하도록 한다.

- 전혀 어려울 것 없이 해당 위치에서 수동 00001 부분만을 선택하여 게시할 광고 수동 00001의 광고 코드를 넣어주면 된다.
이후 완료 버튼을 눌러 자신의 글을 발행하면 해당 위치에 광고가 게시되어 나타나게 된다.
#사이드바 광고 넣기


- 사이드바 부분의 광고의 경우 수익이 거의 나지 않기 때문에 이 부분에 광고를 넣는 것은 지극히 선택의 문제라고 생각한다.
또한 사용 중인 스킨에 따라 사이드 바 광고의 플러그인이 가능할 수 도 있고 지원이 안될 수 도 있다.
따라서 사이드 바 광고가 가능한 스킨으로 사용해야 해당 플러그인 광고 게시가 가능하다.
화자는 사이드바 부분의 광고의 경우 플러그인 방식으로 자동으로 넣고 있는데 방법은 우선 마찬가지로 애드센스 광고를 새롭게 생성해주어야 한다.
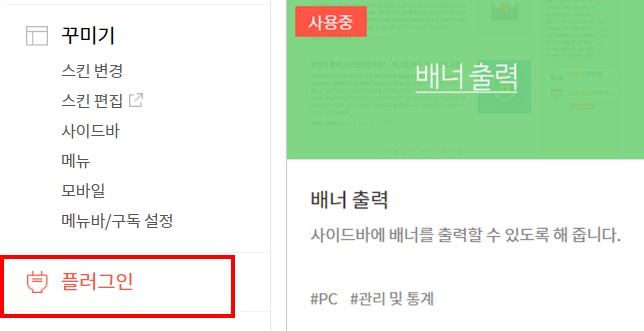
그 이후 플러그인으로 들어가 배너 출력을 클릭해 해당 설정을 적용시켜준다.

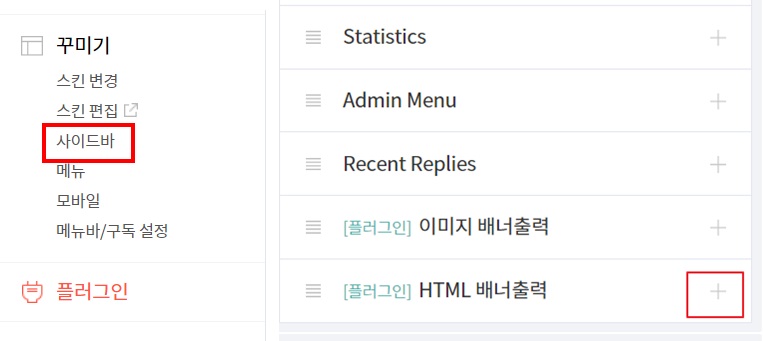
- 이후 사이드바 중 광고를 넣을 위치를 설정해주어야 하는데 블로그 설정에서 꾸미기- 사이드바로 들어가도록 한다
[플러그인] HTML 배너 출력 항목이 있다면 사이드바 광고 플러그인을 지원하는 스킨에 해당한다고 할 수 있다.
+ 버튼을 통해 해당 플러그인을 넣고 넣을 위치를 드래그인 드롭으로 지정해주도록 한다.

- 이후 사이드바 광고에 마우스를 가져다 대어 편집으로 들어가도록 한다.

- 끝으로 해당 광고에 해당하는 애드센스 광고 코드를 HTML 소스 부분에 넣어주고 확인을 해주면 된다.
- 이상으로 광고 넣는 방법들에 대해 살펴보았다.
우선 여러 광고들을 생성하고 여러 위치에 게시해보며 분석하는 것이 가장 바람직하다 볼 수 있겠다.
그럼 모두들 재밌게 블로그 해보도록 하자. 화이팅!!
<다른 글 더 보기>
'9위에 머무르게 된 맨유' 맨유 아스톤 빌라 경기 분석
[손흥민] 그가 EPL 11월 이달의 선수상 후보인 이유
내용이 재미있으셨거나, 초보 블로거를 응원하고 싶으신 분은 공감♡ 버튼을,
내용에 수정이 필요한 부분이 있거나 소통해주실 분은 댓글 많이 남겨주세요.
감사합니다.
'일상' 카테고리의 다른 글
| [ 완전 정리 ] 한달간의 에드센스 승인 과정 (44) | 2019.12.27 |
|---|